
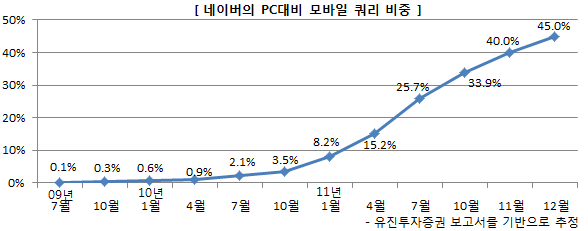
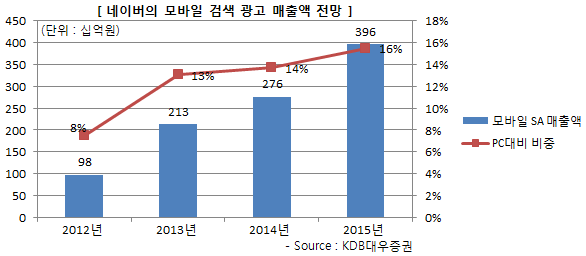
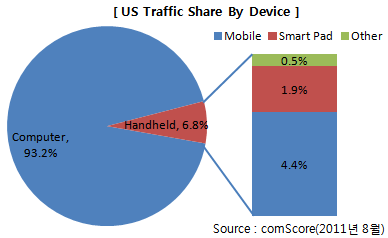
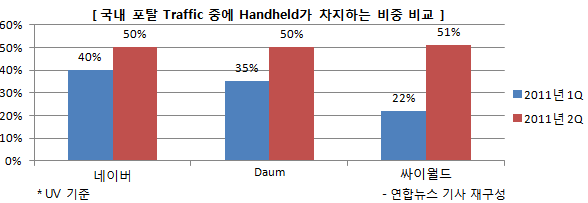
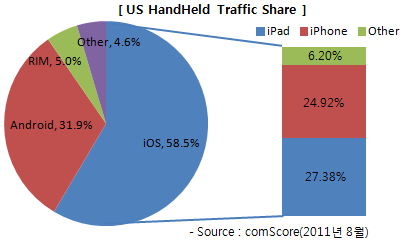
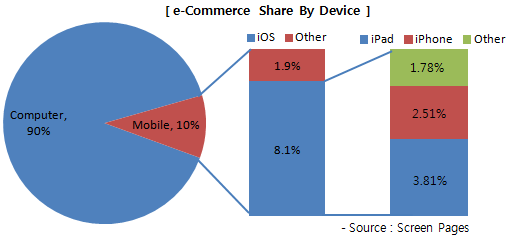
국내 스마트폰 가입자가 2천만명을 넘어서면서 모바일 검색 시장의 상승 곡선이 심상치가 않다. 위 도표는 유진투자증권 보고서의 내용을 기반으로 추정치를 만들어 그려본 것이다. 정확한 수치는 아니지만 전체적인 분위기를 이해하는데 큰 무리는 없을 것이다. 보고서와 네이버 IR자료에 의하면 2011년 12월 기준으로 PC대비 네이버 모바일 검색 쿼리는 약 45%, PV는 30%까지 상승한 상태이다.
일반인들에게 가장 궁금한 사실은 PC 검색의 감소 여부일 것이다. 네이버를 비롯한 모든 검색 사업자들의 PC 트래픽은 다소 정체인것만은 분명하지만 크게 감소된 상태는 아니다. NHN은 2011년 3분기 실적 발표에서 "PC웹과 모바일 부문의 '카니발리제이션(자기잠식)'가 전혀 없다"고 밝힌 적이 있다. 검색 포탈의 입장에서는 모바일 인터넷의 발전으로 인해 새로운 사업 기회가 생기고 있는 것이다.
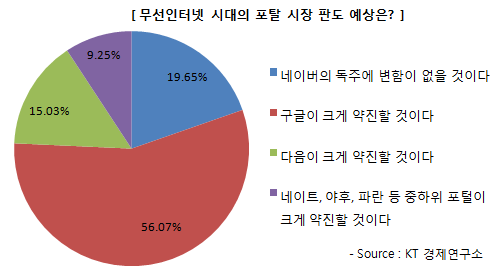
네이버의 독주는 모바일에서도
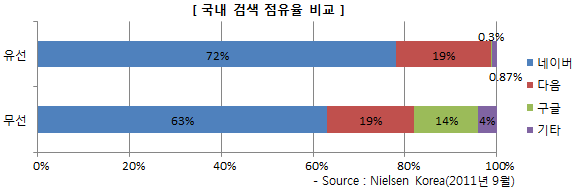
현재 국내에는 공신력있는 모바일 지표 서비스는 존재하지 않는다. 언론을 통해 노출되는 모바일 검색 시장 점유율은 모두 '표본 추출'에 의한 것으로 정확도가 매우 떨어진다. 검색 시장에서는 단 1%의 시장 점유율 변화도 매우 큰 수치인데, 국내 모바일 검색 점유율은 발표 기관 마다 편차가 매우 큰 편이다.

그러한 이유로 발표 보고서들의 세부 수치를 무시하더라도 공통적으로 드러난 내용은 주의깊게 볼 필요가 있다. 바로 모바일 검색에서도 네이버의 독주가 계속되고 있다는 점이다. '네이버'라는 브랜드 효과와 PC에서의 사용자 경험이 모바일에서도 이어지기 때문이다. 또 다른 한가지는 네이버의 점유율이 유선에 비해서는 작게 집계되는데 그 감소율만큼 구글의 점유율이 올라가는 현상이다.
플랫폼을 기반한 구글의 역습

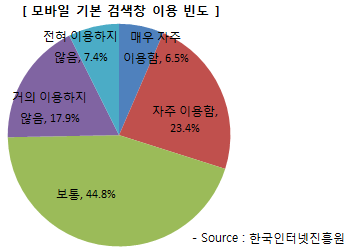
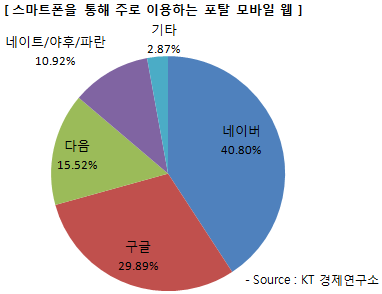
구글의 모바일 검색 점유율이 유선에 비해 높은 이유는 Android에 기본으로 설치되어 있는 구글 검색 위젯과 브라우저의 검색창때문이다. 한국인터넷 진흥원 조사에 의하면 국내 스마트폰 사용자의 74.7% Android의 기본 검색창을 사용하는 것으로 조사되었다. Android 단말이 많이 보급될 수록 국내 구글 모바일 검색 점유율이 높아질 가능성이 높다.
하지만, 개인적으로는 플랫폼에 이점이 구글 검색의 상승으로 이어지는데는 다소 한계가 있을 것이라 예상한다. 검색 품질과 같은 기술적인 논제가 아니더라도 국내에서 '네이버'라는 브랜드를 넘어서는 것이 쉽지도 않을 것이며 가만히 수비만 할 사업자가 아니기 때문이다. 작년에 이미 네이버는 다음과 함께 구글을 공정위에 제소를 했으며 최근들어 TV CF를 비롯한 공격적인 마케팅을 집행하고 있다. 마케팅을 하는 만큼 구글 검색 점유율이 떨어지고 있는 것으로 알고 있다.
수익을 만들어 내는게 중요
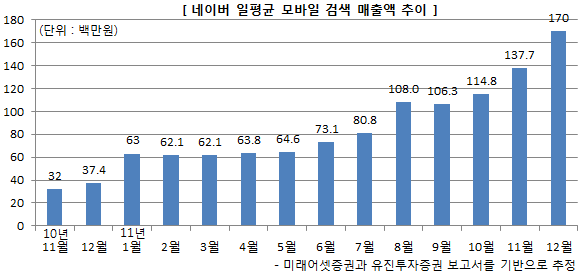
1%에도 민감할 만큼 정확해햐 하는 이유는 검색 점유율에 따라서 검색 광고(SA, Search Advertisement) 단가와 매출규모가 달라지기 때문이다. 애널리스트들의 보고서와는 전혀 무관하게 네이버 모바일 SA 매출액은 다른 사업자들과 비교가 안될만큼 빠른 상승 곡선을 보이고 있다. 물론, 경쟁사들의 모바일 SA 진출이 늦어진 반사이익도 크게 작용을 하였다.

트래픽 측정이 정확하지 않는 상태에서 정작 중요한 것은 SA 매출액이 될 수 밖에 없다. 네이버의 최근 일평균 모바일 SA 매출액은 1.7억원이며, 최고 2억원까지 달성한 것으로 알려졌다. 2011년 11월, 일 평균 매출액이 1.4억원이었다는 점을 고려하면 불과 1달 만에 20% 이상 성장한 것이다.

네이버의 모바일 SA 매출에 대한 증권가의 전망도 매우 긍정적이다. KDB대우 증권은 2012년 980억원, 2015년 3960억원의 매출을 달성할 수 있을 것이라 전망하였다. 이는 PC SA 매출액의 각각 8%, 16%에 해당하는 수치이다.
Big Big Head & Long Long Tail

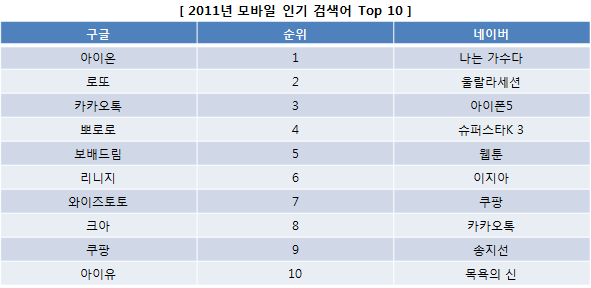
구글과 네이버의 '2011년 모바일 인기 검색어 Top 10'을 살펴보도록 하자. UX의 관점에서라면 구글과 네이버의 사용자의 상이함, 유선과 무선의 비교 등을 논할 수 있겠지만 검색의 관점에서 보자면 매우 명확한 결론을 낼 수 있다. PC 검색의 사용자 경험이 모바일로 그대로 옮겨오고 있는 것이다.
순위에 차이는 있겠지만 저 위에 있는 이슈 중심의 20개 검색어는 유선에서도 매우 많이 사용되었을 것이라는데 의심의 여지가 없다. 차이점이 있다면 유선에서의 검색 빅헤드에 비해서 모바일은 훨씬 크기 짧은 모양을 형성하고 있는 것이다. 즉, '주요 모바일 검색 쿼리의 변화' 에서 이야기 했던 것과 같이 모바일 검색은 빅헤드과 롱테일간의 큰 격차를 보이고 있다. 나는 이런 현상을 'Big Big Head & Long Long Tail'이라고 부르고 있다.
너무 견고한 Big Big Head 중심의 네이버

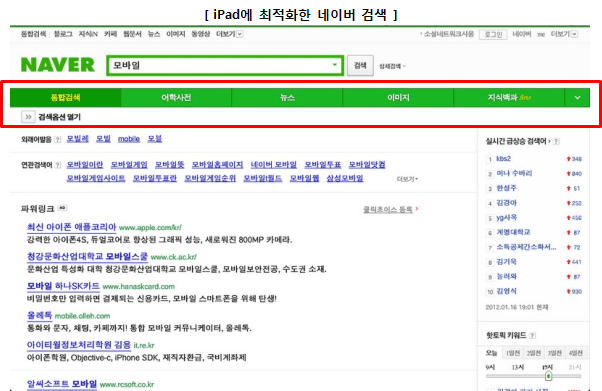
최근 네이버는 iPad에 최적화되어 있는 검색 화면을 제공하기 시작했다. 국내 검색 포탈 중에 최초이다. 이렇게 네이버는 큰 혁신과 변화는 없게 보이지만 유선에서의 풍부한 자산을 다양한 기기를 대상으로 최적화 시키고 있다. 그 전략의 중심에는 언제나 수익을 만들어 내는 '검색'이 있다.
Big Big Head에 최적화되어 있는 네이버를 이길 수 있는 사업자가 단기간에 나타날 수 있는지 의문이다. 아니, 이길 필요가 있는지 다시 한번 생각해 볼 필요가 있다. 모바일은 PC와는 다른 새로운 사용자 경험이 분명히 존재한다. 네모난 검색바에 Text를 입력하고 '통합검색'화면을 뱉어내는 서비스가 아닌 '검색 서비스'에도 사용자의 니즈가 있다. 네이버(또는 구글)가 만들어 놓은 프레임에서 벗어날 필요가 있는 것이다.
주목해야 하는 것은 Long Long Tail

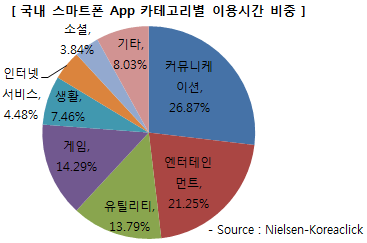
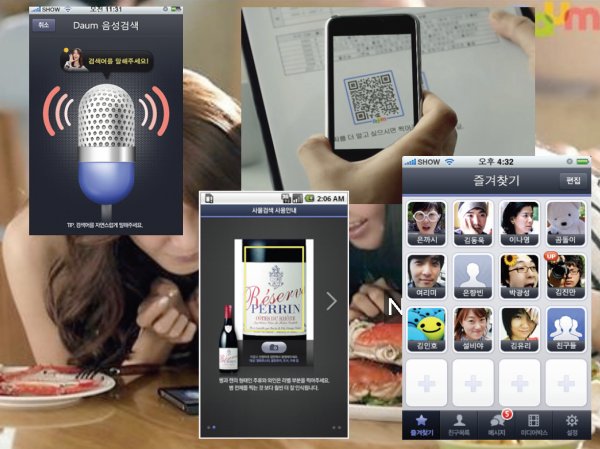
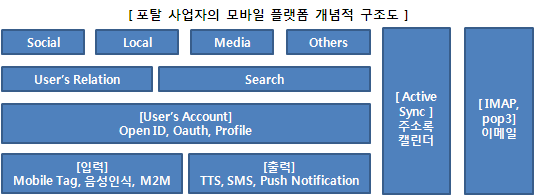
'(기존) 검색'이 중심이 되는 PC와 모바일은 상이한 이용자 패턴이 존재한다. 서비스적으로는 커뮤니케이션, 생활, 소셜에 대한 이용률이 높다. H/W적으로는 PC에는 없는 위치 정보, 카메라, 마이크, 나침판 등이 있다. 이러한 모바일만의 특징을 살려서 검색에 대한 새로운 사용자 경험을 만들 필요가 있다.

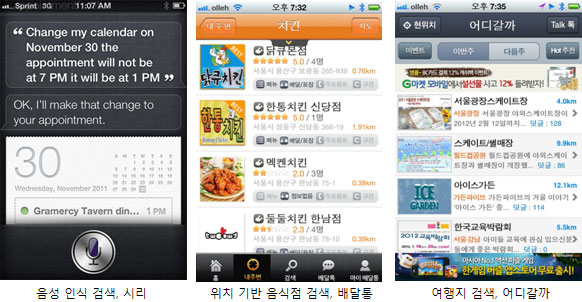
음성 인식을 통해 새로운 형태의 검색을 제공하는 애플의 '시리(Siri)', 현재 있는 사용자의 위치를 기반으로 하여 주변의 배달가능한 음식점을 검색해주는 '배달통', 현재 날자와 위치를 기반으로 하여 적절한 여행지와 행사를 검색해주는 '어디갈까' 등은 기존의 검색과는 다른 모바일만의 검색을 시도하고 있는 서비스들이다. 이들은 Big Big Head와 같이 메가 트래픽을 만들어 주지는 못하지만 Long Long Tail 영역에서 사용자에게 밀접한 검색 서비스를 제공할 수 있다. 앞으로 '검색'이라는 기존의 고정 관념을 뛰어넘는 이러한 시도들이 계속되기를 바란다.







































Comments List
좋은 글 잘 봤습니다.
네이버의 모바일에서의 선방… 역시 선두 업체로 잘 해내고 있다는 생각이 드네요.
PC의 웹 스타팅 포인트는 검색이지만 모바일에서의 스타팅 포인트는 모바일 UX에 따라 다양하게 나타날 수 있다고 봅니다. (그런 의미에서 시간 기반, 위치 기반의 나열된 서비스 들도 충분히 차별화가 될 수 있을 것으로 보입니다.)
다만, 모바일 UX에서 가장 중요한 부분은 개인화라고 보이며, 광고 시장에서 가장 중요한 건 점유율이 아닌 UV(방문유저수), PV(페이지 뷰)가 아닐까 합니다. 이런 의미에서는 최적화된 개인화와 UV, PV를 무섭게 늘려가는 페이스북의 동향을 자세히 모니터링 해봐야 할 것 같다는 생각이 드네요.
이거 네이버측에서 작성한거같은느낌이 강하게 드네요 추정치 통계 깔때기도 그렇고...구글이 기본내장이라서만 점유율이 높다고 얘기하는것 등등..좀 제대로된 분석없나
모비즌님은 다음측 분이십니다.
좋은글 잘 봤습니다^^
좋은글 잘봤습니다.