
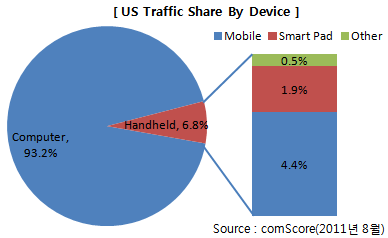
Smart Phone 시장이 성장하고 Mobile 서비스들이 발전하면서 Internet Traffic의 흐름이 바뀌고 있다. 미국의 경우 전체 Online Traffic의 6.8%가 Handheld에서 발생한다고 한다. Cisco 보고서에 의하면 2011년 이후 모바일 Traffic의 연간 성장율이 92%이며 2012년말이면 PC와 Handheld Traffic이 역전도 가능할 것이라고 한다.
국내 변화는 더욱 빨라

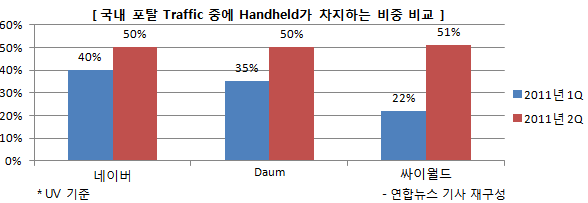
국내는 모바일 친화적인 Traffic 환경으로 어느 누구보다 빠르게 바뀌고 있다. 네이버는 최근 실적 발표를 통해 PC 대비 모바일 UV 비중이 2010년 4분기 30%, 2011년 1분기 40%를 각각 기록했다고 밝혔다. 이 수치는 최근 50%를 넘은 것으로 알려졌다. Daum도 2011년 2분기의 모바일 UV 비중이 전체의 50%를 기록했다. 싸이월드도 8월 기준으로 싸이월드 이용자 중 51%가 모바일을 통해 접속하고 있다. 이는 2011년 2월 22%에 비해 2배 이상 늘어난 수치이다. 국내 포탈에 접속하는 사용자들의 두명 중에 한명은 모바일로 접속한다는 이야기이다.
일반화하기는 조심스럽지만 극단적인 경우도 발생하고 있다. 서비스 성격에 따라서 PC Traffic을 Mobile Traffic이 추월하는 사례가 생기고 있는 것이다. Daum의 여성 서비스 '미즈넷'이 대표적이다. 미즈넷 모바일웹은 내부 지표 기준으로 8월 마지막주 PC웹 PV를 처음으로 추월하였고 10월 첫째주에는 PC웹보다 약 45% 높은 수치를 보이고 있다. Daum은 누구나 쉽게 공감할 수 있는 생활 컨텐츠 제공과 모바일 환경에 최적화된 화면 구성을 미즈넷 모바일웹의 인기비결로 보고 있다.
iPad의 Traffic이 iPhone 보다 높아

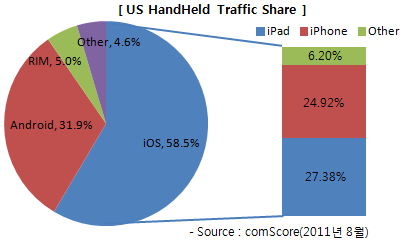
스마트폰의 상승세를 고려한다면 지금과 같은 Traffic 증가수치는 다소 밋밋한 이야기 일 수 있다. 그런데, 이번 comScore 보고서를 계속 살펴보면 더욱 재미난 사실을 발견할 수 있다. 미국 HandHeld Traffic 중의 58.5%가 iOS에서 발생하는데 iPad가 27.38%로 24.92%인 iPhone보다 더 높게 조사된 것이다. Device 보급대수를 감안한다면 Smart Pad에서 발생시키는 Traffic이 얼마나 많은지 짐작할 수 있다.
* 참고 포스팅 : 2011년 기대주, Smart Pad. 6개월이 지난 지금은?
e-Commerce 친화 Device
N Screen 시대에는 Overall한 Traffic 비교가 아무런 의미가 없을런지도 모른다. Traffic의 흐름에서 중요한 것은 서비스 성격에 따른 Device 친화력이다. comScore에서 조사한 Traffic 흐름에 따르면 Smart Pad의 사용자 중 거의 절반이 온라인 쇼핑을 사용할만큼 e-Commerce의 충성도가 높다고 한다.

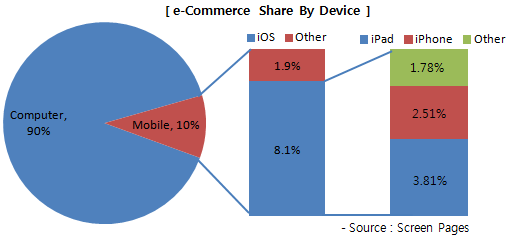
Screen Pages 자료에 의하면 e-Commerce의 Traffic중 10%가 Mobile에서 발생하는데 그 중 iPad 3.81%, iPhone 2.51%를 각각 차지하고 있다. iPad의 Traffic이 iPhone에 비해서 약 1.5배 이상 높게 조사된 것이다. e-Commerce는 Traffic이 직접적인 수익으로 이루어지는 경우가 많아 전략을 짜는게 참고가 될 수 있을 것이다.
서비스 성격에 따라 Target Device를 정의해야
국내와 해외 시장의 변화가 반드시 일치하지는 않겠지만 분명한 것은 PC의 전체 시장 장악력이 점차 떨어지고 있다는 점이다. Handheld를 통한 Traffic이 증가하고 있으며 일부 Social 서비스와 생활 컨텐츠는 이미 PC를 넘어선 경우도 있다. Smart Pad의 판매량은 Smart Phone에 비해 매우 작지만 실제 발생하는 Traffic 양은 더 높으며 e-Commerce와 같은 특정 분야에서는 2배 이상을 차지하고 있다. 이제는 서비스의 성격에 따라 주요 Target Device를 정의하는 것이 필수 전략이 되어버렸다.






























Comments List
iPad와 iPhone 트래픽 비교 그림 수정이 필요합니다.
늘 감사한 마음으로 구독하고 있습니다.
좋은글 잘보고 갑니다^^