15. UX는 PC Like, UI와 Contents는 Mobilization모바일 환경에서 보여주어야 하는 것들에 대해서 PC와 동일해야 하는 것인지, 모바일에 최적화해서 보여주어야 하는 것인지에 대한 고민은 계속되어 왔다. 그러한 질문 앞에서 항상 "
UX는 PC와 동일하게 하고 그 안의 UI와 Contents는 모바일에 최적화하거나 모바일 환경에 맞게 바꾸어야 한다"고 이야기 한다. 물론 절대룰은 아니니만큼 적당한 선에서 Balance를 맞추어야 할 것이다. 과연 그렇다면 실제 모바일 사이트에 접속해서 국내 사이트들이 얼마나 이러한 고려를 하고 있는지 한번 알아보기로 하자.
PC에서의 UX는 있으나 Mobile 환경에 대한 UX가 없는 사용자가 모바일 네이버에 접속을 하면 어떤 UX를 기대 할까? 십중팔구 네이버 특유의 초록색 칼라와 함께 검색창이 가장 상단에 위치하고, 실시간 검색어나 기타 정보성 컨텐츠들의 정보가 나열된 것을 기대할 것이다. 이러한 사용자가 기대하는 UX를 모바일 네이버는 충실히 채워주고 있다.
위의 그림처럼 모바일에서도 네이버 고유의 칼라와 검색창, 그리고 실시간 급상승하는 검색어가 역시 상단에 위치해 있고 나머지 정보들을 순차적으로 나열하여 접근성을 높이고 있다. 저 아래에 있는 만화를 상단에 노출시키느냐 아래에 숨기느냐는 다소 어려운 결정이 될 수 있으나 PC의 UX에 최대한 맞추는 레이아웃이 모바일에서 기대하는 네이버의 UX라는 점에서 거부감이 들지는 않는다. UI 자체도 중요 9개의 카테고리를 순차적으로 배열시킨 후에 마지막에 주식 정보를 노출시키고 있다. 주식정보의 노출을 제외하고는 무선 네이버의 초기 화면 UX는 완성도가 꽤나 높은 편이다.
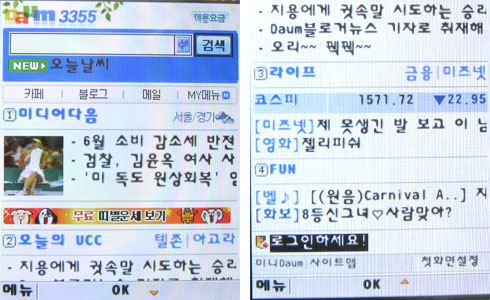
그렇다면 다음은 어떨까? 다음도 포탈이니만큼 상단은 네이버와 동일한 레이아웃을 가지고 있다. 다음의 로고가 있고, 그 아래에 검색창이 위치해 있다. 네이버가 초록색을 Main Color로 지정해서 안정감을 주고 있다면 다음은 그런 색이 없는게 조금 아쉽다. 다음은 최근 미디어 다음이 급성장 한 탓인지 뉴스를 비록한 미디어 링크를 가운데에 배치하였다. 실시간 이슈 검색어 또한 중요한 위치를 차지 하고 있고, 그 다음은 정보성 링크와 카페, 블로그등이 순서대로 배치되어 있다. PC에서 다음을 자주 사용하여 UX가 친근한 사용자라면 모바일에서도 위와 동일한 UX를 경험하기를 바랄 것이다.
모바일 다음이 제공하는 UX는 사실 많이 아쉽다. 1위와 2위의 차이인지, 전략적인 사고나 기본 Concept의 차이인지는 모르겠으나 PC의 UX와는 다소 다른 UX를 모바일에서 제공해주고 있다. 미디어 다음이 검색창 바로 아래에 위치하는 것까지만 동일하고 나머지는 PC의 UX와 거의 다르다. 실시간 이슈 검색어도 없으며, 난데없는 UCC가 2번에 위치해 있다. 4개의 주요 카테고리 사이에 있는 광고 배너나 코스피 정보등은 전반적인 사이트의 레이아웃을 크게 망가뜨리고 있다.
4번 Fun 카테고리의 경우 PC의 UX와는 전혀 동떨어진 메뉴이다. 이곳을 통해 모바일 컨텐츠를 다운 받게 해 놓았는데, PC에서 중요하게 자리잡던 실시간 검색어를 버리고 위치할만큼 중요도가 높은 카테고리인지 의문이다. 예상컨데 저기로 유입되어 모바일 컨텐츠를 소비하는 사용자는 그리 많지 않으리라는 생각이다. 다음의 경우 네이버와 다르게 PC UX와는 상당부분 변형된 UX를 모바일에서 제공함으로서 사용자들의 기대에 미치지 못하고 있다.
이 포스팅이 두 포탈의 무선 사이트를 비교하는 포스팅이 아니고, UX의 관점에서만 비교하기 때문에 실제 매출이나 PV와는 다를 수 있으나 모바일에 익숙하지 않은 사용자들이 이질감을 덜 느끼는 쪽이 어느쪽인지는 굳이 말하지 않아도 알 수 있을 것이다.
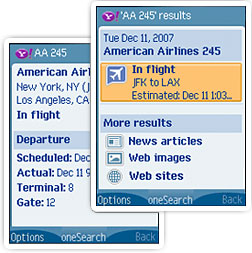
그렇다면 사용자들이 무선 포탈을 찾는 가장 큰 이유인 검색의 UX는 어떠할까? 무선 네이버에서 'mobizen'이라는 키워드로 검색을 해보았다. PC에서 네이버 검색을 주로 이용하는 사용자들은 결과값에서 '지식 iN'이 가장 먼저 위치해 있고, 그 뒤로 블로그, 뉴스 등이 있을 것을 기대할 것이다. 역시나 네이버는 그러한 사용자들의 Expected UX를 배신하지 않았다.
위 화면을 보면 알겠지만 PC의 UX와 동일한 순서와 레이아웃을 제공하고 있으며, 각 카테고리마다 2개씩만 먼저 노출해주는 것은 모바일 디바이스의 작은 디스플레이에 최적화하기 위함이다. 이런 모바일 환경에 맞는 UI 디자인이 훌륭한 디자인이라고 할 수 있을것이다. 한가지 아쉬운 것은 PC에서건 모바일에서건 대부분의 사용자들은 지식iN에서 답을 찾는다. 네이버가 아무리 싫다고 하더라도 대한민국 검색에서 지식iN이 차지하는 비중까지 부정할 수는 없다. 그런 면에서 각 카테고리마다 2개씩의 링크를 먼저 노출하는 일관성보다는 지식 iN의 기본 노출 갯수를 좀 더 늘리는 것이 접근성을 좀 더 높일 수 있는 방법일 듯 하다.
현실을 벗어나서 좀 더 이상적인 모바일 검색 UX를 제공하려면 사용자의 위치 정보를 이용해야 한다. 모바일 검색의 Big Head는 위치 정보와 근처 맛집 정보이다. 모바일이라는 디바이스에 맞게 즉시성과 위치성이 중요한 Sector라는 것을 의미한다. 현재는 PC에서의 검색과 모바일에서의 검색 결과가 같지만 사용자의 위치 정보를 얻어와서 모바일 검색할 때는 위치 정보에서 보다 가까운 정보를 먼저 노출시켜주는게 좀더 개선된 Mobile UX를 제공하는 방법이다.
모바일 네이버에 로그인을 해 보았다. 로그인을 해서 메일 확인도 해보고, 주소록도 확인해보았다. PC Like UX에 대해서는 굉장히 높은 점수를 줄 수 있었지만 Mobilization에서는 몇가지 아쉬운 점들이 있었다. 아래는 주소록 창에서 이미 등록된 지인들의 정보를 볼 때이다.
등록된 지인의 이름이나 전화번호, 메일 정보등이 PC에서와 동일하게 노출이 된다. 해당 지인의 메일 정보가 있으므로 '메일 쓰기'가 된다는 것은 다행이다. 하지만 전화번호를 Access 할 수 있는 방법이 없다. 이를 테면 저 전화번호를 이용해서 전화가 바로 걸리게 한다던지, 그 사용자에게 SMS를 보내게 할 수 있다던지 할 수 있는 모바일만의 Method를 전혀 제공하지 않고 있다.
모바일 네이버는 이러한 소소한 곳에 모바일만이 가지고 있는 Method를 사용할 수만 있게 하면 꽤나 높은 완성도라고 평가할 수 있다. 잘 하면 큰 매출은 아니지만 소소한 수익 발생 지점도 보이는데 이를 모를리는 없고 아마 큰 시장도 아닌데 유지 관리 비용이 더 든다고 판단을 한 모양이다.
16. 마치는 글이번 포스팅까지 5회에 걸쳐서 Mobile UX에 대한 시리즈를 마감한다. 꽤나 재미난 시리즈가 되었는데 반응을 보니 방문하시는 분들에게는 조금 관심이 없는 주제였나 보다. 하지만 원론적인 논문이나 자료를 몇번 보면서 개인적으로는 도움이 많이 되었다. Mobile 사이트던, 컨텐츠이던, 어플리케이션이던 사용자 입장에서 편리한 UX를 제공해야 하고, UX에 대한 설계는 서비스 기획의 관점에서 접근해야 한다. 국내 UX에 대한 설계 순서에 대한 잘못된 것도 지적을 했으며, 이런 부분은 업계에 있는 분들이 지금껏 해왔던 관행을 바꿔서 뭔가를 제대로 만들어서 사용자에게 제공하지 않으면 지금의 어두운 터널은 끝나지 않으리라 생각된다.
아래는 관련된 모든 포스팅이다. 이번 시리즈 역시 단 한분에게라도 도움이 되었기를 바란다.






 ExactTarget_SMS_Field_Guide.pdf
ExactTarget_SMS_Field_Guide.pdf
























Comments List
와우 ... 이렇게 좋은 정보를 주셔서 감사합니다. 많은 참고가 될것 같습니다. 오랜만에 알짜 정보를 얻은 느낌인데요 ^^
제가 드린 자료가 좋아서가 아니라 주티님께서 요즘 여러 방면으로 고민을 하시기 때문인 것 같네요~ 그 고민에 조그만 Hint가 되었다면 기쁜 일이구요.